
突然ですが皆さんはフォント管理に何を使ってらっしゃいますか?
- NexusFont
- FontExplorer X Pro
- Font Book
- Fontcase
- RightFont
などなど、色々なフォントツールがありますが、RightFontが個人的にとてもお薦めだなと思いましたのでご紹介したいと思います。
と、その前に何故デザイナーにフォント管理ツールが必要かという所を簡単にご説明させていただきます。デザイナーのPCにフォントがどれ位入っているか皆さんご存知ですか?100?1000?10000?
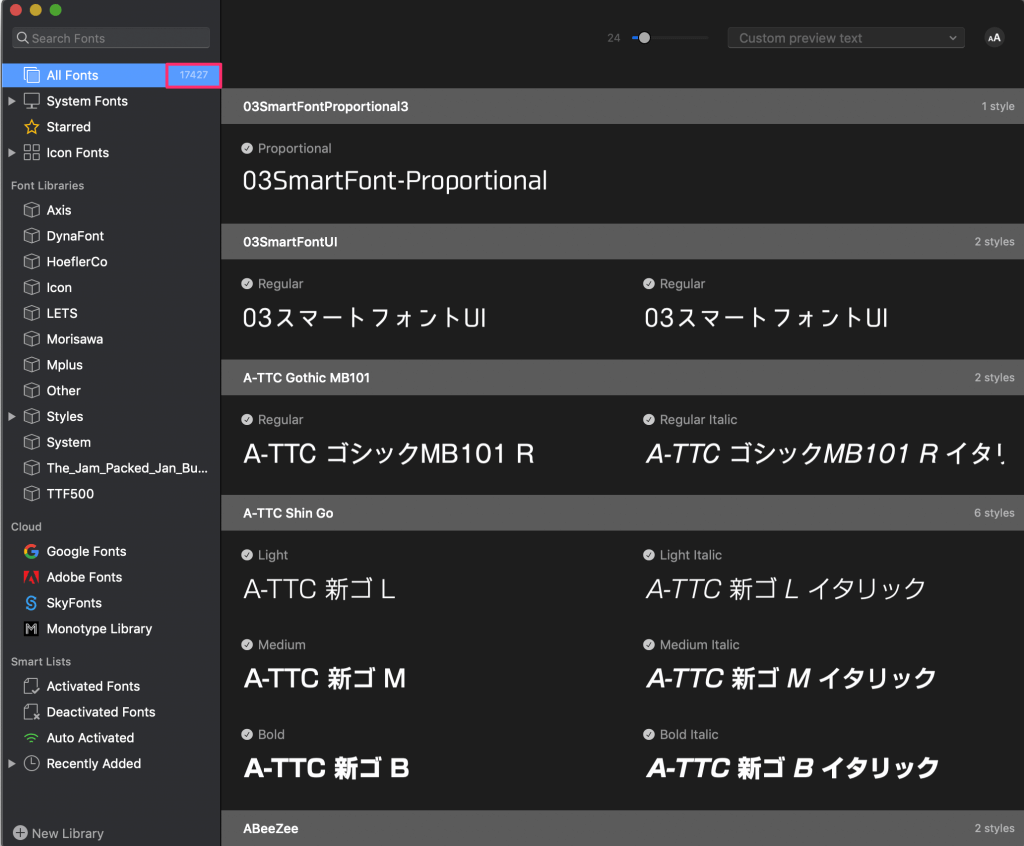
人によって差はあるかと思いますが試しに僕のPCに格納されているフォントの数を調べてみましょう。

僕のPCには17,427書体入っております。これを聞いて多いと感じるか少ないと感じるかは人によって異なるかと思いますが、17,427書体のフォントをPCに全てインストールしてしまうと、当然パソコンは重くなりますし、デザインする際もお目当てのフォントを探すのがとても大変になります。
そこでフォント管理ツールを使用して、使用する時だけフォントをアクティブにし、使わなくなったらまたオフにしたり、よく使う書体をまとめておいたりし、デザインのスピードをあげる工夫をしている訳です。
どうでしょうか?なんとなくフォント管理ツールの必要性が伝わりましたでしょうか?伝わった事を信じて本題の何故RightFontをお薦めするのか、他のツールを使用した感想を踏まえながらお話させていただきます。
目次
NexusFont
こちらはWindows使用時代に愛用していたフォント管理ツールです。動作も早いですし使い勝手も良く、更に無料なのでお薦めなのですが、残念ながらMacには対応しておらず、Macに乗り換えた時に泣く泣く断念いたしました。
ですが、とても使い勝手の良いツールなので、Windowsユーザーの皆さんは試してみても良いかと思います◎
費用:フリー
FontExplorer X Pro
昔に体験版を使用した事があり、前職ではRightFontを使用していたのですが、体験版を使用した時の感触が良かったので、独立の際にこちらを使おうと思い購入したのですが、数ヶ月で断念する事になりました。
費用:89.00€
残念な点
- オートアクティベートが全然効かない
- UIがちょっと…
一応、オートアクティベート機能が搭載されているはずなのですが、使った感覚では全く反応しませんでした。またUIがちょっと全時代的なものがあり、使用を断念いたしました。
Font Book
こちらはMac標準搭載の管理ツールになります。UIもとても良く使い、デザイナーに成り立ての頃はこれで良いじゃんと思っていたのですが、書体の数が多くなると、度々フリーズしてしまい断念しました。
費用:Mac標準搭載
Fontcase
こちらは有料ツールとして初めて購入したソフトになります。UIもよく使い勝手も良さそうだなと思ったのですが、書体の数が多くなると度々、フリーズ&クラッシュするようになり断念しました。しかし、使用していたのはかなり昔になるので、現在は改善されているかもしれません。
費用:フリー(僕が購入した時は有料だった気がしますが現在は無料のようです)
RightFont
とまあ紆余曲折を経て、RightFontに帰ってきたのですがバージョンが5になりさらに使い勝手がよくなったという実感があります。また少しミーハー感が出てしまいますが、IDEOやGoogleなどのクリエイティブチームも使用している点もとても説得力あるなと感じました。
費用:$49
良い点
- UIが良い
- オートアクティベートもさくさく
- フォントの管理がしやすい
- アイコンフォントが使いやすい
- googleフォント・Adobe Fonts・SkyFontsなども管理できる
- 日本語検索でも反応する
バージョンが5では.rightfontlibraryという拡張子のライブラリーファイルにてフォントを管理していくのですが、このファイルをDropboxなどに格納する事もできるので、チームやプロジェクトでフォントを共有する時にとても便利になります。
※フォントにはそれぞれラインセンス内容が違いますので共有の際はくれぐれもご注意ください
またgoogleフォントなどの管理もここでできるので、わざわざブラウザでgoogleフォントを検索して、それをさらにSkyFontsで検索してインストールしてという手間が省けるので便利です。
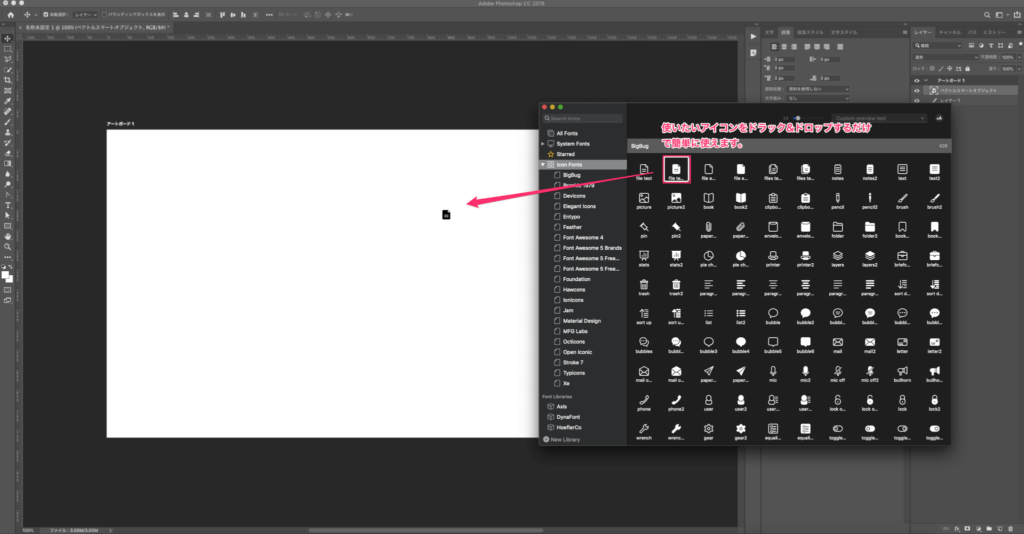
個人的に気に行っているのがアイコンフォントの使いがってが良いという点です。デフォルトでFont Awesomeなどのアイコンフォントが格納されており、デザインする時にアートボードにドラッグ&ドロップするだけで使えるので、とても便利です。

改善して欲しい点
- Smart Listsもオリジナルで編集したい
- デフォルトフォントの読み込みが上手くいかない時がある
とても使い勝手の良いRightFontですが、改善するともっと良い点もあります。
僕はモリサワやフォントワークスなどフォントの提供会社毎、ライブラリーを管理しているのですが、スタイル別に管理したいと思い、別のライブラリーを作成しフォントを追加するとフォントが重複してしまうので、Smart Lists機能などで、元のフォントは1つのままリストが作れる機能があると、もっと便利なのになと思いました。これはもしかしたら僕が使い方を知らないだけかもしれないので、方法を知っている方いましたら、教えていただけると嬉しいです^^;
もう1つはMacに標準搭載されているフォントが何故か無いですよとアラートが出てきてしまう点です。しょうがないので標準搭載されているフォントのライブラリーを作り、そこに標準フォントを入れる事で解決させたのですが、なんとも不思議です。
とまあ改善して欲しい点もありますが、とても高機能で使いがって良いツールですので、デザイナーの皆さまにお薦めさせていただきました。
今後ともマウントウェーブをどうぞ宜しくお願い致します。